Let’s review some basic means that Doxygen provides to structure your documentation. If you’re a newcomer to Doxygen this blogpost might be useful for you.
In order to demonstrate Doxygen features I created a sample project. You can check out the project source code and the generated HTML ouput at:
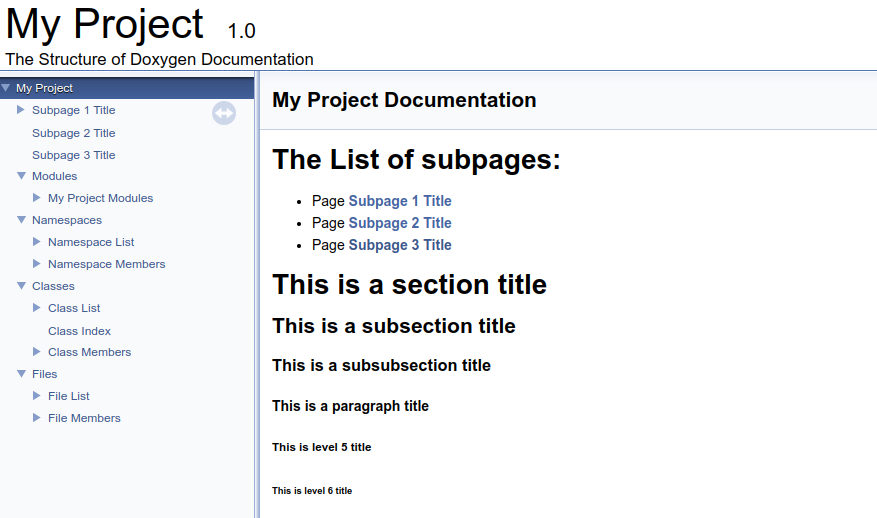
The tree view in the generated HTML output looks as follows:

Doxygen pages
Pages in Doxygen are used for documentation that is not directly attached to the source code entity like class, file or member. They will typically contain a longer description of your project. You can refer to any source code entity from within the page if required.
There’s always a project main page created by the Doxygen tag @mainpage. In our example, the title of the main page is My Project. All other pages listed under the main page are created using the Doxygen tag @page. In our example, we’re using Markdown files where the @page tag is assumed and you’re not required to write it. Doxygen automatically generates a page for every file with the .markdown extension. We talked about Markdown support in Doxygen in my
previous blogpost.
The page hierarchy is created by the repetitive use of the Doxygen tag @subpage. The @subpage tag creates a parent-child relationship between two pages. It generates a reference (link) to the subpage at the same time. Example:
| |
Doxygen modules
A larger software project typically consists of multiple modules. A module implements a particular project functionality. Doxygen cannot know which classes, files or namespaces belong to which module in your project. If you want to structure your documentation based on modules you’ll need to tag each class, file or namespace with the module name. This allows Doxygen to understand your modularized design and generate the documentation accordingly.
You can start with a definition of your modules and their parent-child relationship in a separate Doxygen file. A module is defined using @defgroup Doxygen tag. In our example, we’re defining a parent module My Project Modules with two submodules Math library and Misc library:
| |
Later in the source code, you can associate a class, file or a namespace with a module by using a Doxygen tag @ingroup:
| |
Namespaces, classes and files
Doxygen automatically generates a list of namespaces, classes and files for you.
